HTML语义化标签
2020/10/15大约 2 分钟
语义是指对一个词或者句子含义的正确解释。很多 html 标签也具有语义的意义,,也就是说元素本身传达了关于标签所包含内容类型的一些东西。
为什么要语义化?
- 代码结构:在页面没有
css的情况下,亦可以呈现出很好的内容结构 - 有利于
SEO:爬虫依赖标签来确定关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息 - 提高用户体验:
title、alt等属性可以用于解释名称或解释图片信息 - 利于团队开发和维护:语义化使得代码更具有可读性,让其他开发人员更加容易理解代码结构
- 方便其他设备解析:如屏幕阅读器、盲人阅读器、移动设备等可以用有意义的方式来渲染网页
HTML5常用的语义标签
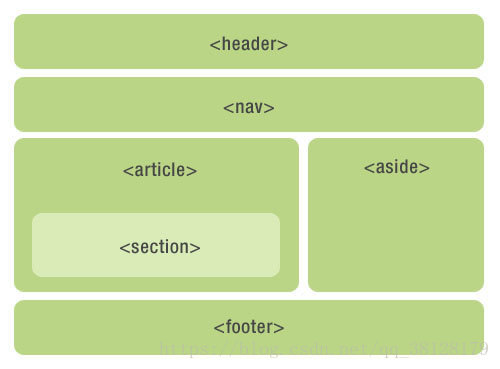
HTML5 提供了新的语义元素来定义网页的不同部分,被称为“切片元素”:

以下是常见的语义元素:
| 结构体 | 文本 | 一致 |
|---|---|---|
header头部 h1~h6标题 nav导航栏 footer底部 article文章 section一块具体的位置 | p段落文本 ul无须列表 ol有序列表 li列表项 blockquote引用内容 | a链接 strong粗体 em着重 q引用(短) abbr缩写 small注释 |
